第一种引入方式 = import引入方式; 1.新建css 文件 src -> assets -> css ->demo.css 2.引入 在app.vue中进入 import './assets/css/demo.css'
问题:如果引入的三方库,容易报错, 字体库冲突什么,所以不建议这么搞,自己自定义的就无所谓了;
**
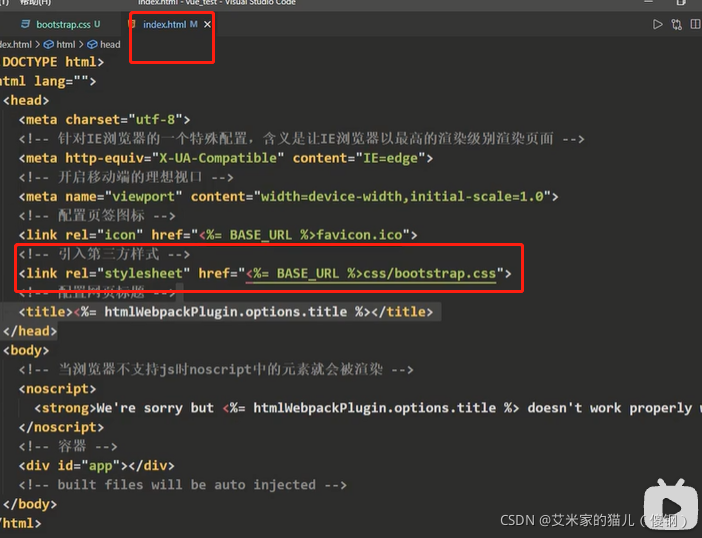
第二种 引入方式 = link 引入方式; 在index.html文件中
**

总结:外部css样式,自己写的可以用import引入方式(推荐),如果是引入三方的,建议使用link引入方式,会兼容一些报错

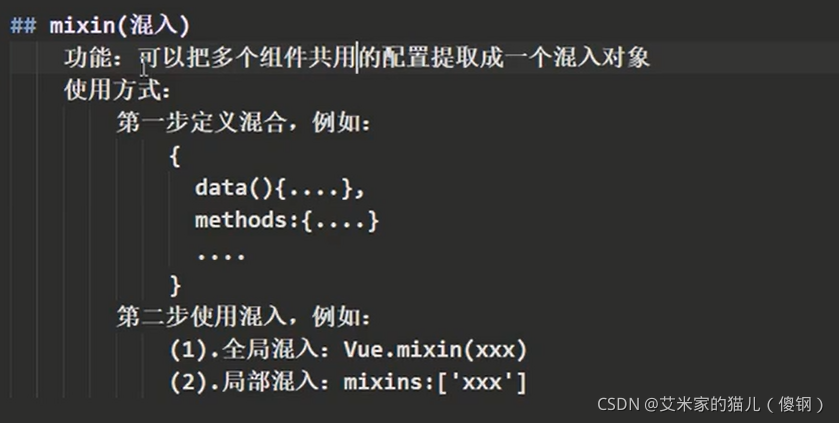
如下样例:
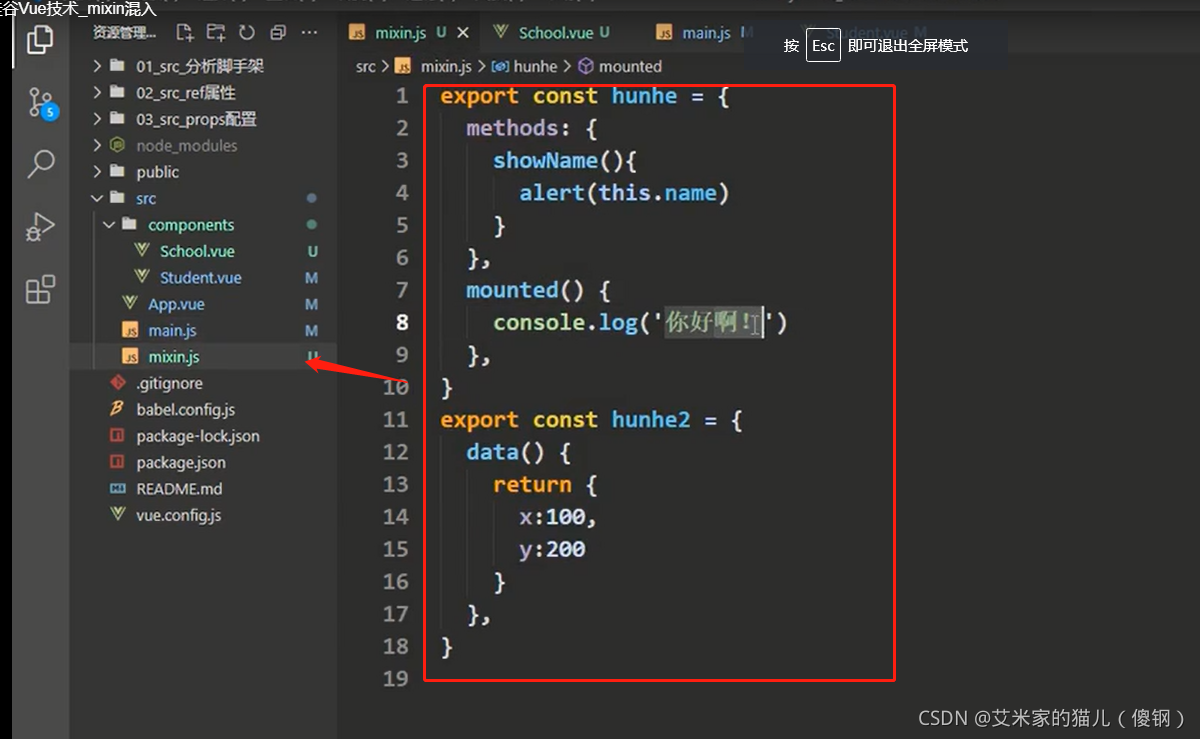
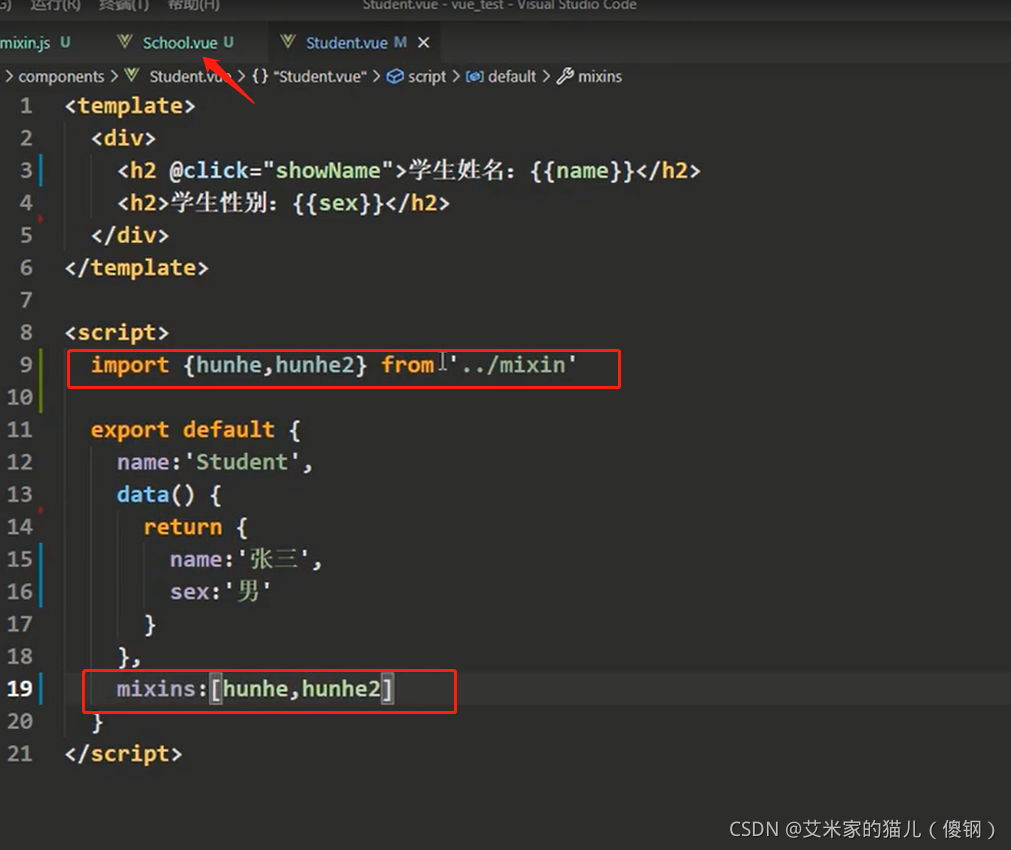
定义混合mixin.js文件

局部引入

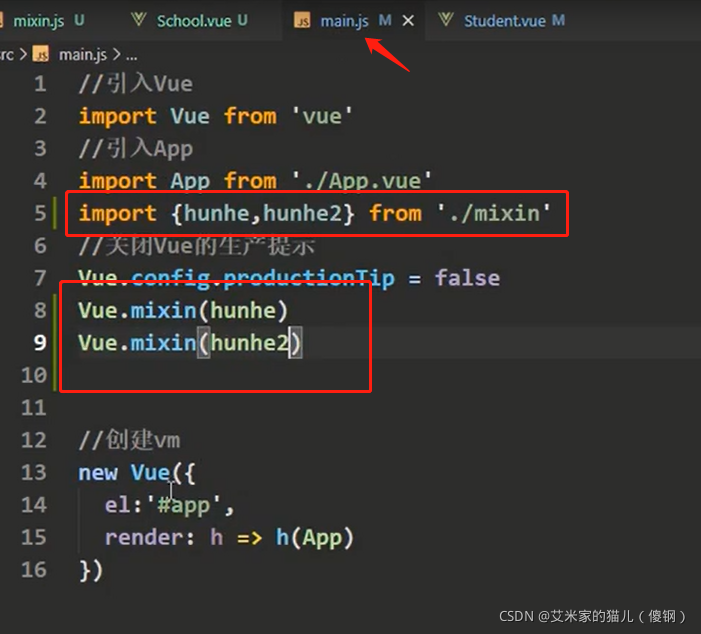
全局引入